TL;DR of Why React is Not Reactive
A recap of my first ever conference talk #react #speaking #summary
Read time: 1 minuteLast update:
In 2018, I applied to React Rally with the most interesting React problem I could think of: Why do the React docs say that React is not fully Reactive?
Here's the talk that resulted:
You can also read the accepted React Rally CFP here with long form details.
It's a 30 min talk but with a lot squeezed in there, because it was my first conference talk and I wanted to look smart in front of people I admired.
TL;DR
Recently there has been some talk about the "reactivity" of React on Twitter recently, so I figured I would put up a quick TL;DR:
-
React could be fully push-reactive - i even wrote a PoC (reactive-react) to explore this.
I later realized this is basically the default state of things if you write any JS user interface with no scheduler.
-
But then you run into problems with backpressure, where you need batching, and expensive renders (eventually causing the need for time slicing and other async rendering techniques).
-
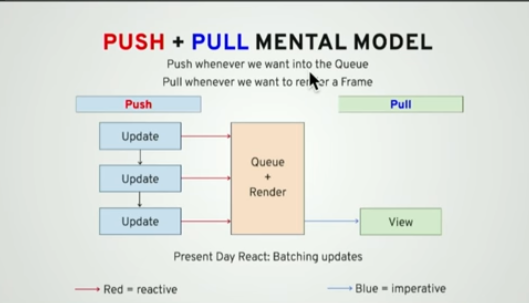
The solution is to push updates (reacting to external events) into a queue, but only pull views on demand.
This is also known as scheduling. It's possible to implement this inside of an Rxjs-like paradigm, but it would be so finnicky that you'd basically be rebuilding push-pull reactivity inside of the scheduler anyway.
That's as short as I can make it. Let me know if this makes sense or you have better ways to put this!
P.S. I was invited back for React Rally 2020, where I presented on Growing a Meta-Language, briefly sketching out some ideas for React Single File Components.
Join 2,000+ developers getting updates ✉️
Too soon! Show me what I'm signing up for!